記事が書けるようになったら、画像をアップしたくなるのが人情というもの
まぁ、デジカメで撮った写真を日記に貼り付けるのはブログの定番だね。
お店のブログだって、文章で説明するよりも、店内の写真をペタッて貼り付けれたほうが、お店の雰囲気は伝わるね。
いわゆる「百聞は一見にしかず」ってやつだ…ちょっと違うか(^^;)
前置きはこのくらいにして、実際の操作を説明するよ。
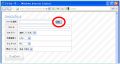
まずは記事中の画像を貼り付けたい部分に①カーソルを置いて、

②[アップローダー]ボタンをクリックする。
すると画像アップロードのウィンドウが表示される。

そしたら[ファイルアップロード]のリンクをクリックすると、
ファイル情報の入力欄が表示されるので

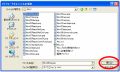
[参照]ボタンをクリックして
パソコン内のファイルを選択して、

[開く]ボタンをクリックする。
ファイル名だけだと画像が分からない場合は、
一覧の表示形式を[縮小版]に変更すると、

イメージを確認しながら選ぶことができるよ。
ファイルが選択できたら

その他の項目を入力する。
「タイトル」は画像が多くなったときに区別できるように分かりやすい名前を付けておこう。
「サムネイル」は大きい画像を記事に直接貼り付けると見づらいので、「生成する」としておくと、
記事中は小さな画像が表示されて、画像をクリックすると元の大きさで表示させることができる。
入力ができたら[アップロード]ボタンをクリックする。
無事にアップロードが完了すると、ウィンドウの下側に画像が表示されるよ。

過去にアップロードした画像が一覧で表示されるけど、
最後にアップロードした画像は一番上に表示されているよ。
念のためイメージ(左端)と「タイトル」を確認しておこう。
「貼付けアクション」にて記事に貼り付ける。
サムネイルを生成した場合は「サムネイルを貼付け」をクリックしよう。
記事入力画面に戻ると、

本文に画像情報が貼り付いて、
下のプレビューに表示されていれば成功だ。
失敗を恐れずに頑張ってみよう。
分からないことがあったら、気軽に聞いてね。
(-:
アメブロ <
無料ブログ大全集 >
サブライムブログ :-)